how to draw with colors 3d
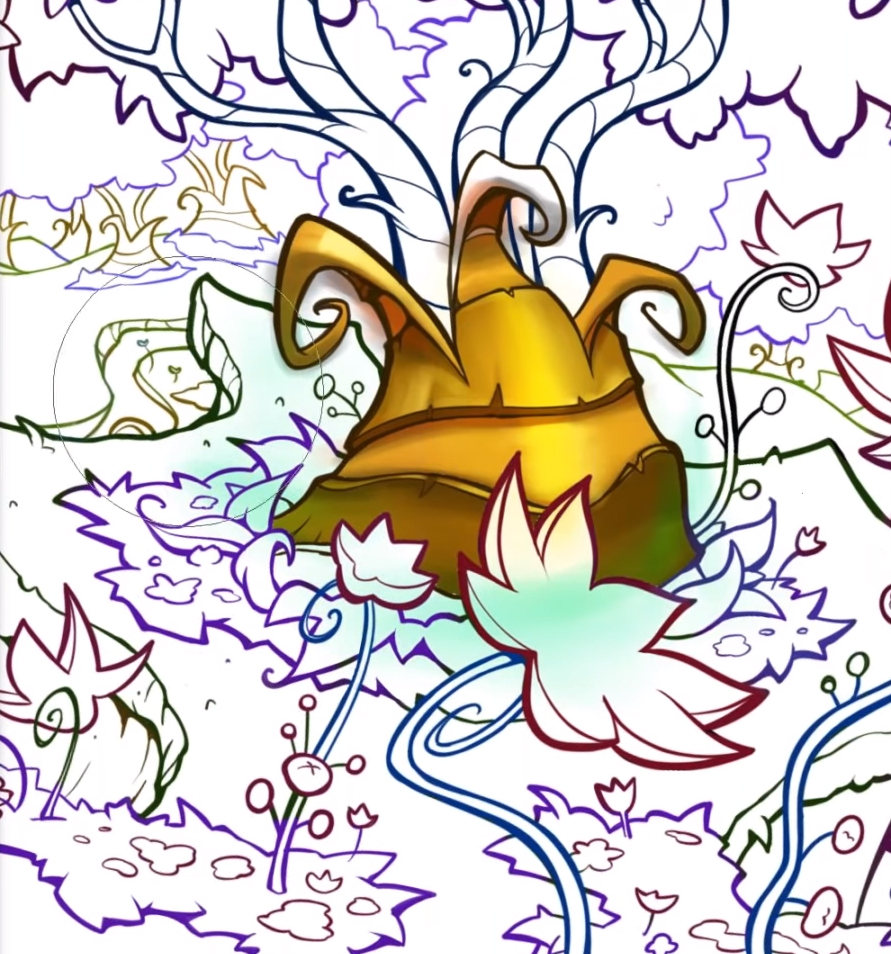
For this tutorial, I'm going to demonstrate how to apply Clip Studio Pigment'southward Anti-overflow and Area Scaling functions. To do this, I will use the linework below of the character Yooka from my full-color graphic novel Yooka-Laylee and the Kracklestone based on the video game Yooka-Laylee.

one. Coloring Flats
I'll start by cleaning upwards the sail and getting rid of the pencil lines on the layer underneath the linework. Then, I'll make a new layer over top of the linework layer for coloring.

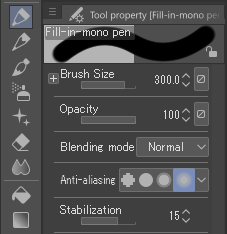
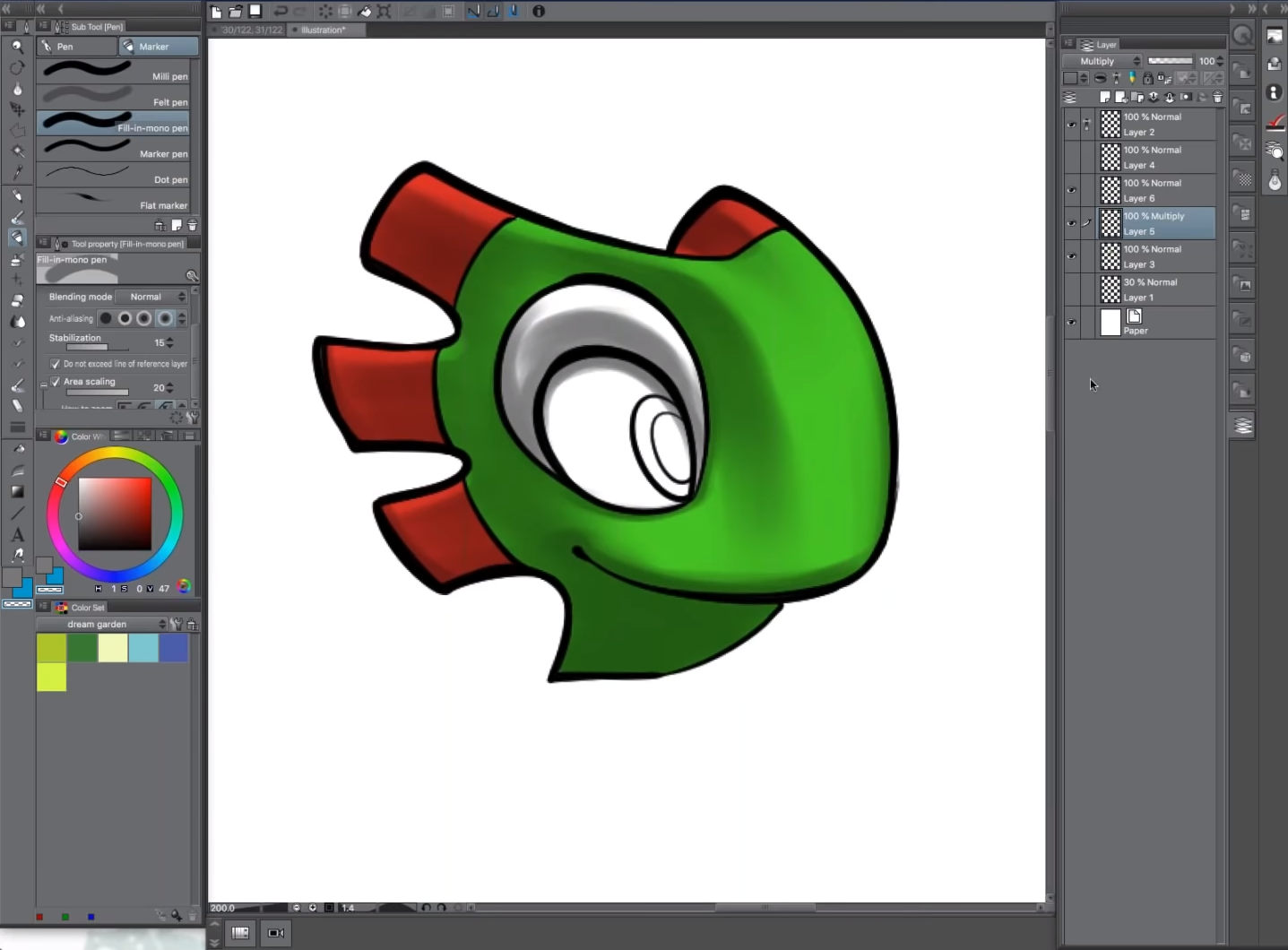
Next, I switch over to Marker located under the Pen sub tool palette and select the Backup mono pen tool selection every bit shown in the prototype below. Personally, I keep this pen anti-aliased when I depict. I don't worry near aliasing because I create total-color comics, so it's not terribly of import for me.

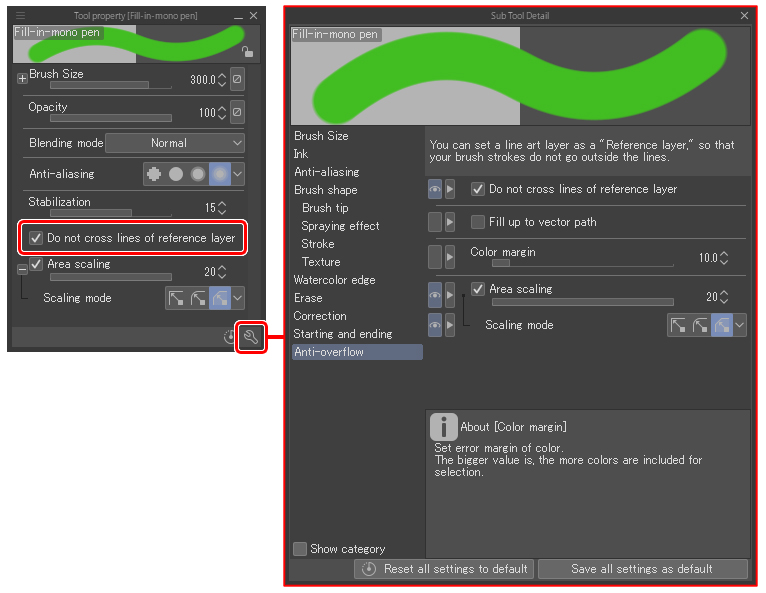
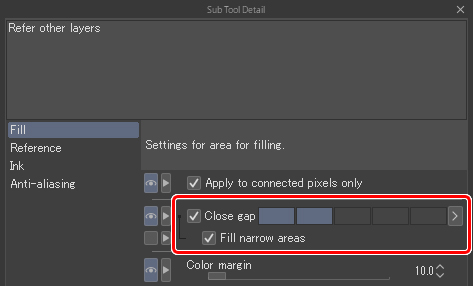
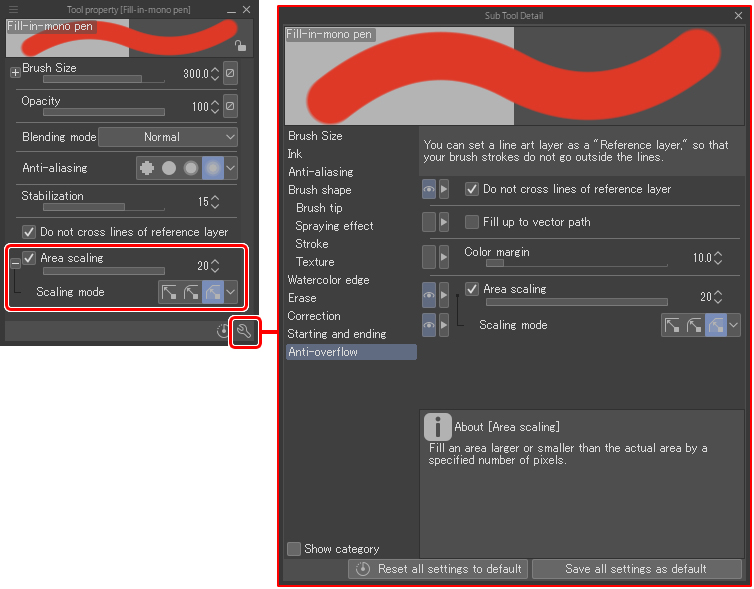
Next, with my colors roughly selected for my line art of Yooka, I volition get over how to accept advantage of Clip Studio Paint'southward anti-overflow characteristic. First, we volition need to whorl farther downward the tool'southward holding palette of the Backup-mono pen tool located on the left side of the screen and select the "Do not exceed line of reference layer" option located but under "Stabilization." Checking the box side by side to it turns information technology on. Additionally, clicking the small wrench icon in the lesser right corner of the tool'due south property palette will open up the Sub tool item window. In this window, we tin observe the same "Do not exceed line of reference layer" option under "Anti-overflow" which is located at the lesser of the left side of the list.

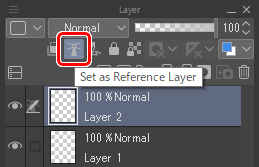
Once I have confirmed that it's turned on, I'thousand going to select the linework layer from the layer palette. With it selected, I volition and then click the lighthouse icon on the upper function of the layer palette. This is the "Set as reference layer" icon. When I click this icon, the selected linework layer becomes a reference layer that the color layer will refer to equally I block in the color.

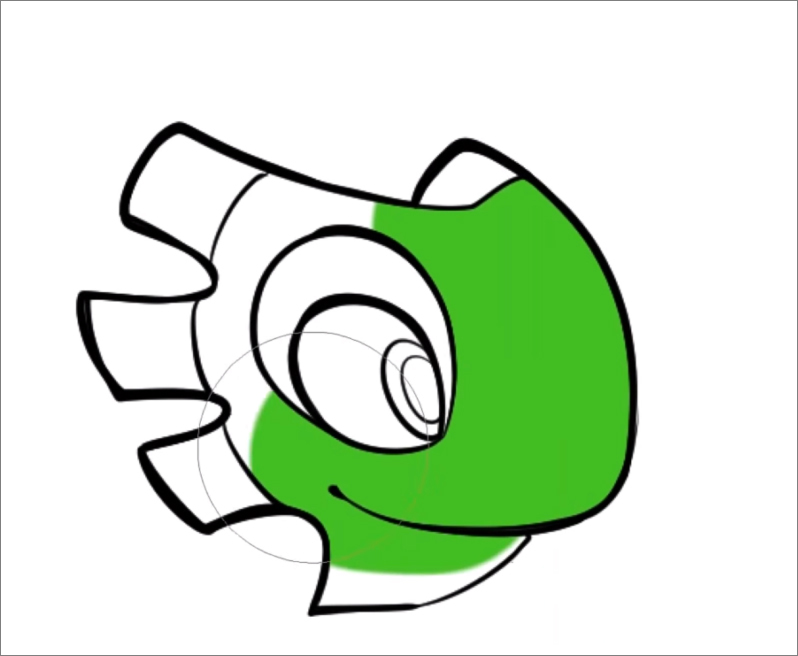
Side by side, I volition utilize the marker tool to colour in the head. We can see that the color will at present non exceed the linework even if my cursor paints past information technology.

We could apply the paint saucepan tool here every bit well to fill in the color, but I employ the marker instead. Sometimes line work will have gaps that are a little bit bigger than the paint saucepan tool's Shut gap feature can accommodate. As a upshot, I don't rely on it besides much because often when I work with line art, I just want to color a portion of it and not a whole enclosed expanse. For case, maybe I only want to color half of his head light-green and then employ a different color on the other side. Using the marking allows more control and flexibility to colour the same area with multiple colors as I get, while nevertheless limiting the color to within the line fine art.
*The Close gap feature is located in the Pigment bucket sub tool detail palette under Fill up.

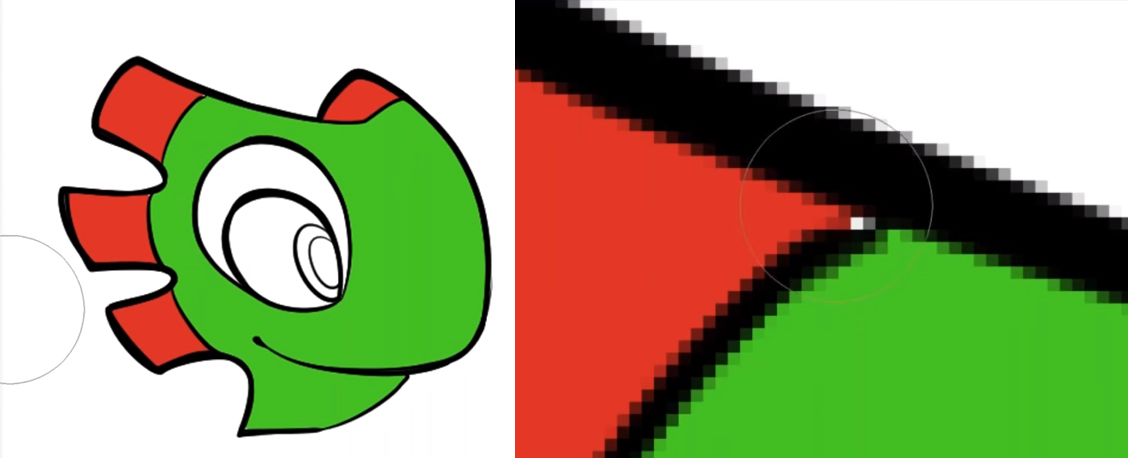
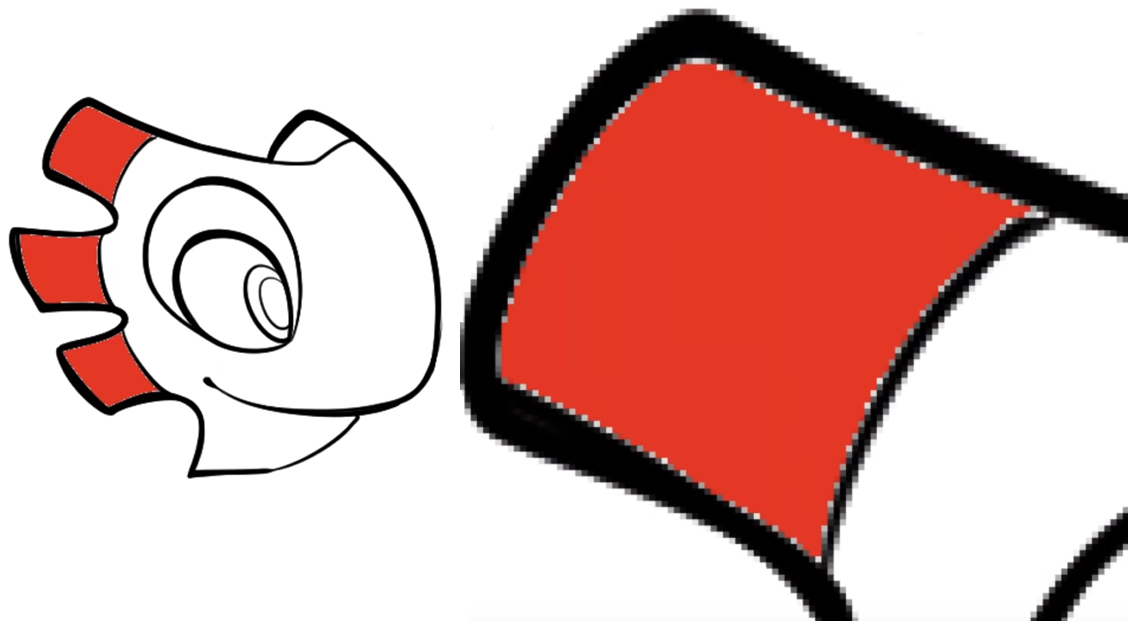
With Yooka's confront color complete, allow'south move onto his crest color. I color them using the same method as before. You lot can run across in the images below that at that place is a little bit of white coming through at the corners of the line work here and there. In this example, we tin can just switch over to the Pen tool and color those areas in.

Another characteristic I would similar to cover is the Area scaling feature, which can be found in the sub tool settings. When using this feature, you can calibration up the expanse you are coloring so that you are also coloring underneath the line art.

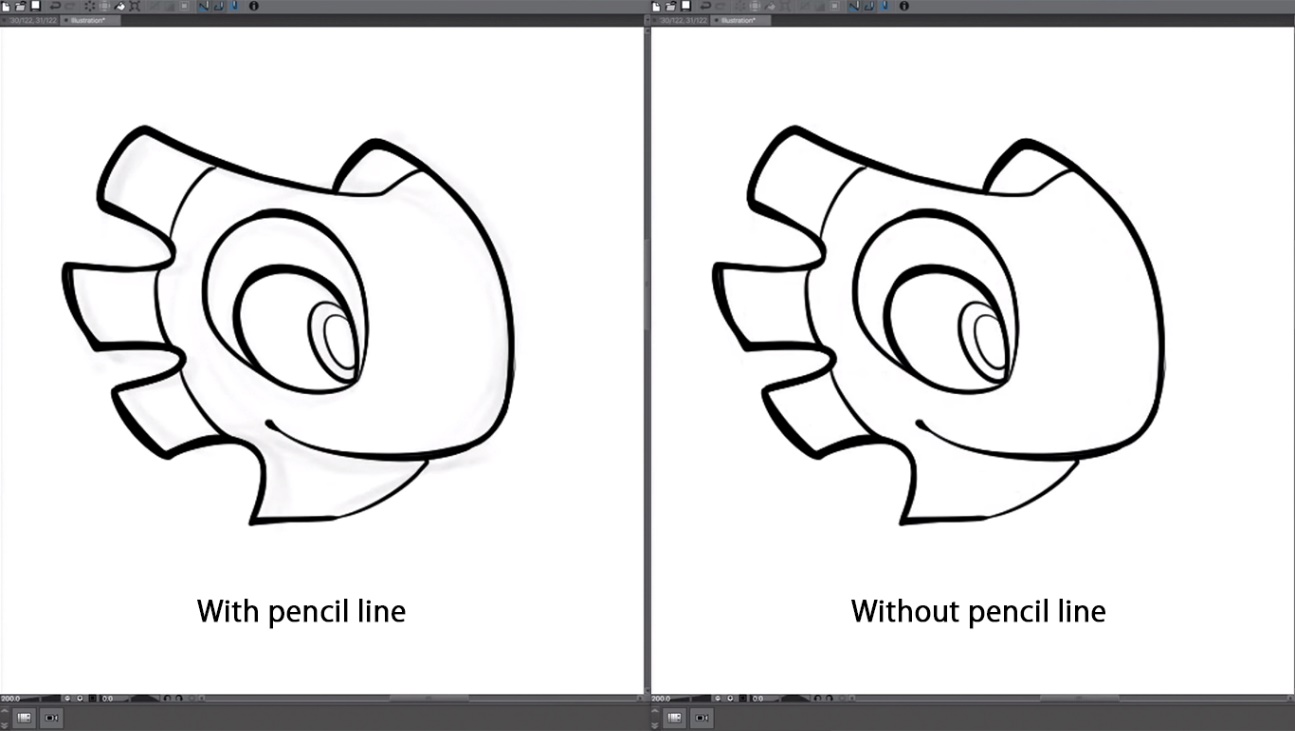
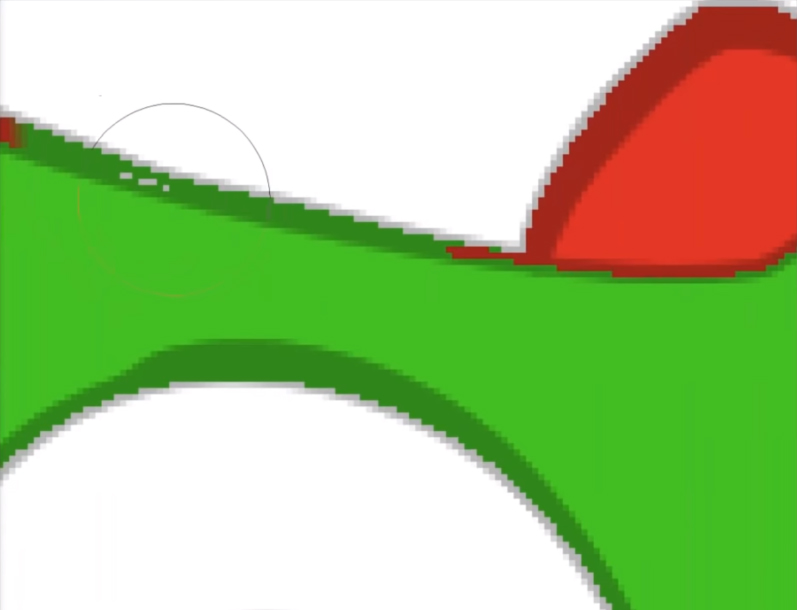
Here, I have the Area scaling gear up all the way upward to xx. If I hide the line art layer, I can run across that the color is indeed going all the manner up beyond, but within, the boundaries of the line itself. In the image beneath, I accept lowered the opacity of the line piece of work. The grayed-out expanse shows the edges of the line, so you lot can see how far the dark-green goes under it.

Next, I want to show you what happens when we don't use that feature. I will brand a new layer and make full in the crests again.

Exercise you lot notice in the paradigm above, there is a white ghosting edge around the line work? This is a really big problem for printing. Sometimes the plates go a footling beginning, so using Area scaling takes intendance of that potential printing upshot.
Afterward adding the flat colors, I movement on to shading. A technique I notice especially helpful is to conform the maximum size of the brush itself while you paint. For example, when shading around the eyes, I'll shrink the size down of the brush to fit in the hard to reach areas.
Note: The default castor size aligning shortcuts are the left and right brackets ("[" and "]".)

2. Bounced Light
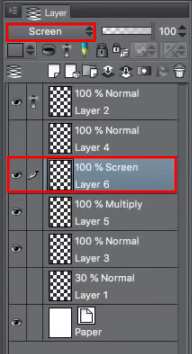
Adjacent, I'll evidence how I do bounced light. Let'due south imagine that this is a sunny scene, maybe he's standing over a pool of water that's reflecting a brilliant blue lite support to him. Creating a new layer higher up the shading layer ("Layer vi" below) with the Blending way set to Screen and irresolute the color to aquamarine, I commencement painting the underside of the character.

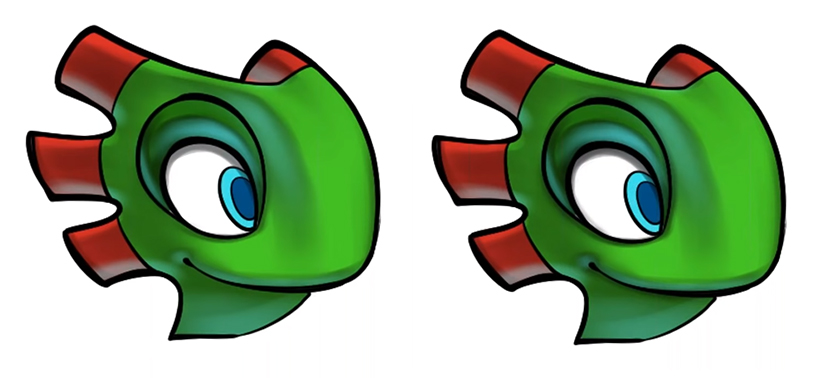
Because the layer is set to Screen and is placed over the shade layer gear up to Multiply, the castor color is added to the shading. While painting, I think about calorie-free that's shining upward. This is basically what bounced light is. You lot can run into this hands likewise: if y'all were to enter a very brightly lit room or a sunny twenty-four hours and hold your hand over something, you'd encounter some light reflected from the ground on your palm. I like to exaggerate bounced light a little, to get as much as an effect every bit I can while besides creating a very realistic environmental illumination.

3. Ambient Occlusion
Ambient apoplexy is a CG term and commonly doesn't utilise to traditional art. However, it is applicable when working in 3D space, and is an extremely absurd effect if done right. The idea of ambient occlusion is that there'due south a deeper shadow where objects are close together. Imagine the corner of a room; the corner of the room will be darker compared to the rest of the room, every bit if calorie-free can't really get into the crevice as tightly as it could otherwise. Often, I'll do this on a multiply layer, adding in shadows that get over the line art to intersections, which add just a little more realism to the slice. Fifty-fifty if it's using cartoony shapes, it's good to increase the realism considering you won't have to limit yourself to the flat effects that you get with traditional comic shading. Just by adding ambient occlusion, y'all can add together hints of realism to the coloring.

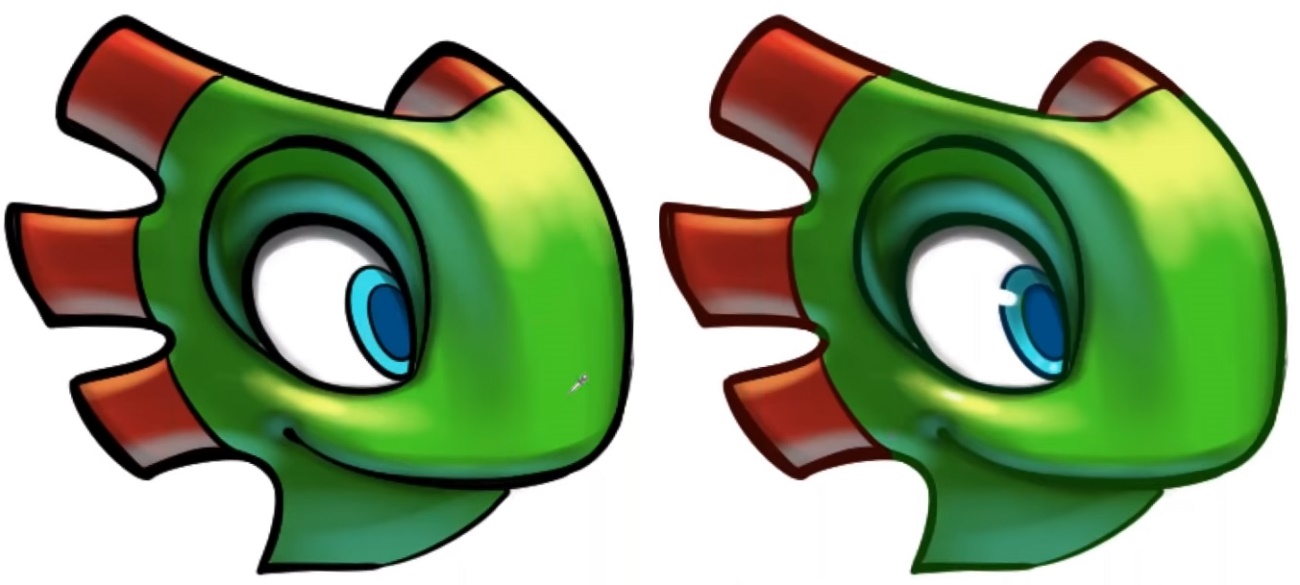
Above: Y'all tin see additional shading, or ambient occlusion, in the right image around the corners of the eyes, the rima oris, and forth the eye socket.
Creating a screen layer, I'll paint the highlights with a harder brush with low density. Painting the reverse of a bounce light; that is, painting highlights where sunlight volition hit, I adjust the size of the brush to create hard, sharper lines.

With these lines we can indicate texture, equally the texture of the eyeball should be different from his skin. Similarly, we tin can add harsh highlights to the skin below his eye to make information technology shinier, indicating perspiration.
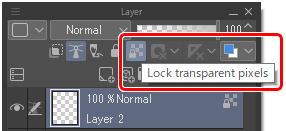
Finally, I'll add together colour to the lines. If you look in the layer palette, you'll encounter an option called Lock transparent pixels. If I click on that option, whatever painting applied to the layer volition exist limited to the line itself.

Starting time, I'll select a color that's like the principal fill color. I'll than darken that color and get over the whole layer with a large pen brush to utilise the colour evenly and create a base colour. After that, I'll go into individual sections and color the lines to match the surrounding area. For case, the crimson of the crest and blue of the eyes would be used as a base to color the surrounding lines.

That'southward pretty much how it'southward done!
You lot can apply the same technique to the groundwork as well: putting flats in, adding shadows and ambient apoplexy, and adding highlights.

Watch David'due south webinar for the full alive drawing!
Source: https://www.clipstudio.net/how-to-draw/archives/161828
0 Response to "how to draw with colors 3d"
Post a Comment